سئو یا بهینه سازی موتورهای جستجو در واقع به کلیه تکنیک هایی گفته می شود که در داخل و خارج از وب سایت انجام می شود و باعت افزایش ترافیک سایت شما می شود.
شما نیاز به درک عمیقی از دانش سئو ندارید، اما مهم است که بفهمید که این اطلاعات فنی چه کاربردی دارند تا زمانی که با یک توسعه دهنده رو به رو می شوید بتوانید بدون هیچ مشکلی با آن ها گفت گو کنید. لازم است که زبان توسعه دهنده ها را بفهمید چون بلاخره یک روز برای توسعه و بهینه سازی بعضی قسمت های سایت خود به آن ها نیاز خواهید داشت. در صورتی که شما نتوانید به خوبی مشکل خود را برای آن ها توضیح دهید، آن ها نیز تلاشی برای رفع مشکل شما نمی کنند و تا جایی که بتوانند حل مشکل شما را از اولویت خود خارج می کنند. زمانی که شما بین توسعه دهنده ها اعتبار و اعتماد کسب کنید، شما به سادگی می توانید مشکلات خود را از سر راه خود کنار بگذارید.
نکته مهم: سئو کار ها برای موثر واقع شدن نیاز به همکاری دو طرفه دارند
برای مقابه با چالش های سئو سایت، ارتباط سالم و دو طرفه با توسعه دهنده ها حیاتی است. برای حل مشکلات صبر نکنید که تاثیر منفی آن را بر روی سایت خود ببینید در صورتی که متوجه شدید که یک قسمت از سایت شما مشکل دارد با توسعه دهنده خود تماس بگیرید. گاهی وقت ها برای حل بعضی از مشکلات هر چقدر زود هم اقدام کنید باز دیر می شود. پس منتظر نمانید چون ممکن است این انتظار به قیمت پول و زمان شما تمام شود.
برای تیم شما درک از بهینه سازی فنی برای سئو ضروری است، به این دلیل که باید بفهمید سایت شما هم برای انسان و هم برای کراولر ها درست شده است. برای این منظور، ما این مقاله را به سه بخش تقسیم کرده ایم:
- وبسایتها چگونه کار می کند
- چگونه موتورهای جستجو سایت شما را درک می کنند
- کاربران چگونه با وب سایت ها تعامل می کنند
به این دلیل که ساختار فنی وبسایت ها می تواند تاثیر عظیمی بر روی عملکرد آن ها داشته باشد، برای هر کسی دانستن این اصول ضروری است. پس بهتر است از راهنمایی ها را با برنامه نویس، نویسندهی محتوا و طراح های خود در میان بگذارید به این صورت همگی در ساخت یک صفحه دخیل خواهند بود.
۱. وبسایتها چگونه کار می کند؟
اگر بهینه سازی موتور جستجو، پروسه ی بهینه سازی یک وبسایت برای موتور جستجو است، سئوکار ها حداقل باید درکی ابتدایی از چیزی که بهینه سازی می کنند داشته باشند!
در زیر ما یک سفر از خرید دامنه تا زمانی که یک سایت بر روی مرورگر رندر می شود خواهیم داشت. اصلی ترین و بحرانی ترین جز هر سایت مسیر رندر شدن آن است، که در این پروسه سایت ها به شکل یک صفحه قابل خواند به شما نمایش داده می شود.
به چند دلیل دانستن این اطلاعات در مورد وبسایت برای سئوکار ها مهم است:
- مراحلی که یک صفحه وب مونتاز می شود بر روی سرعت بارگذاری آن تاثیر می گذارد، و این سرعت تنها برای نگه داشتن کاربران در سایت مهم نیست بلکه یکی از فاکتور های مهم رنکینگ برای گوگل است.
- گوگل بعضی از منابع مشخص مانند جاوا اسکریپت را در فاز دوم بررسی می کند. گوگل در ابتدا بدون جاوا اسکریپت نگاهی به سایت می اندازد سپس بعد از چند روز تا چند هفته بعد دوباره برمی گردد و جاوا اسکریپت را رندر می کند، پس المان های مهم سئو نباید با جاوا اسکریپت نوشته بشوند چون ممکن است گوگل آن را ایندکس نکند.
فرض کنید بارگذاری سایت، کار شما است. شما در خانه مشغول آماده سازی خود و وسایل خود هستید که آن را با خود به دفتر ببرید، سپس سریع ترین راه را از خانه به محل کار خود انتخاب می کنید. احمقانه است که شما یکی از کفش های خود را بپوشید، راه دور تر را برای رسیدن به محل کار انتخاب کنید و وسایل خود را در دفتر کار خود بگذارید و سپس سریعا به خانه برگردید که کفش دیگر خود را بپوشید، درسته؟ این تقریبا همان کاری است که سایت های نا کار آمد انجام می دهند. در این قسمت ما به شما یاد می دهیم که تشخیص بدید که کجای سایت شما نا کار آمد است، کجا می توانید ساده سازی انجام بدهید و چه تاثیرات مثبتی می تواند از طریق این ساده سازی بر روی رنک و تجربه کاربری سایت شما ایجاد شود.
یک سایت قبل از دسترسی باید نصب شود!
- خرید نام دامنه. دامنه هایی مانند seokar.com از سایت های فروش دامنه خریداری شده است. سایت های فروش دامنه به سادگی با یک جستجو در اینترنت پیدا می شوند. این سایت ها صرفا سازمان های ثبت کننده و مدیریت رزرو نام دامنه هستند.
- نام دامنه های به آدرس های ایپی پیوند شده اند. اینترنت نام هایی مانند seokar.com را به عنوان آدرس سایت درک نمی کند و برای فهمیدن از سرور نام دامنه DNS کمک می گیرند. اینترنت از یک سری از اعداد که پروتوکل اینترنت (IP) نمایده می شوند، استفاده می کند مانند (127.0.0.1)، ولی چون ما نام ها را راحت تر حفظ می کنیم استفاده از نام ها را ترجیح می دهیم و از اسم هایی مانند seokar.com استفاده کنیم. ما برای ربط دادن این نام ها قابل فهم برای انسان به اعداد قابل فهم برای ماشین از DNS استفاده می کنیم
چگونه یک وب سایت از سرور به مرورگر منتقل می شود
- درخواست دامنهی کاربر. حالا که نام سایت با استفاده از DNS به IP لینک شده است، مردم می توانند یک وبسایت را با نوشتن نام یا کلیک بر روی لینک آن به مرورگر خود فراخوانی کنند .
- درخواست دامنهی مرورگر: این درخواست کاربر یک پیشنهاد را به مرورگر می فرستد که یک درخواست جستجو برای تبدیل نام دامنه به DNS می فرستد. مرورگر درخواست کدی را می کند که سایت شما با آن نوشته شده است را برای سرور شما می فرستد، کد هایی مانندHTML, CSS و JavaScript.
- ارسال منابع توسط سرور: زمانی که سرور درخواست وب سایت را دریافت می کند، فایل های وب سایت را به مرورگر جستجو کننده ارسال می کند.
- مرورگر صفحهی وب را مونتاژ می کند. اکنون مرورگر منابع را از سرور دریافت کرده است، ولی هنوز لازم است که آن ها را در کنار هم قرار دهد و صفحه ی وب را رندر کند تا اینکه کاربر بتواند آن ها را در مرورگر خود ببیند. همانطور که مرورگر همه منابع صفحهی وب را تجزیه و سازمان دهی می کند، مرور گر یک سند مدل اشیاء (DOM) را ایجاد می کند. DOM همان چیزی است که شما می توانید با راست کلیک کردن و انتخاب «inspect element» در مرورگر خود مشاهده کنید.
- مرورگر ها درخواست نهایی را ایجاد می کنند. مرورگر ها بعد از دانلود، تجزیه و اجرای کد، تنها یک صفحه ی وب نمایش می دهند از حالا به بعد در صورتی که مرورگر نیاز به کد اضافه ای برای نمایش وب سایت شما داشت، درخواست اضافه ای را برای سرور شما می فرستد.
- وب سایت در مرورگر نمایش داده می شوند. بلاخره! در آخر سایت شما از تکه کدها، تبدیل(رندر) به صفحه ای قابل خواندن برای کاربران شد.
نکته مهم: با توسعه دهنده ی خود در مورد async صحبت کنید!
گاها شما می توانید به توسعه دهنده های خود بگوید برای کوتاه کردن مسیر رندر های بحرانی از اسکریپت async در زمانی که لازم نیست مطالب فوق آن در صفحه سریع لود شوند استفاده کنند، که در نتیجه ی آن، صفحه وب شما سریعتر بارگذاری می شود. async به DOM می گوید که می تواند در زمانی که مرورگر مشغول واکشی کردن اسکریپت های صفحه ی شما هستند، مونتاژ شوند. اگر DOM مجبور به توقف مونتاژ در زمانی که مرورگر در حال واکشی اسکریپت ها است(رندر بلوک های اسکریپت نامیده می شوند)شود، اساسا می تواند سرعت بارگذاری سایت شما را پایین بیاورد.
مانند این است که شما با دوستان خود به بیرون بروید و هر زمانی که یکی از دوستان شما می خواهد برای سفارش به پیش خوان برود شما مجبور به توقف مکالمه ی خود شوید تا زمانی که بر می گردد و سپس دوباره شروع به ادامه ی صحبت های خود می کنید، با async شما می توانید به مکالمه ی با دوستان خود ادامه می دهید. ممکن است شما بخواهید بهینه سازی های دیگری را که توسعه دهنده ی شما می تواند پیاده سازی کند را نیز انجام دهید که بتوانید مسیر رندر های بحرانی را کمتر کنید، مانند حذف کلی برخی از اسکریپت های اضافی، مانند اسکریپت های ردیابی قدیمی.
حال که شما فهمیدید که چگونه یک سایت در مرورگر ظاهر می شود، ما بر روی این تمرکز می کنیم که یک وب سایت از چه چیزی تشکیل شده است یا به زبانی دیگر چه زبان برنامه نویسی به کار رفته تا صفحه ی وب شما را ایجاد کند.
سه مورد از رایج ترین زبان ها در زیر آمده است:
- HTML یک وب سایت چه می گوید(عنوان ها، محتوای بدنه و غیره)
- CSS یک وب سایت چگونه به نظر می رسد(رنگ، فونت و غیره)
- JavaScript چگونه رفتار می کند(تعامل، پویایی و غیره)
HTML یک وب سایت چه می گوید
HTML مخفف زبان نشانه گذاری ابرمتن است، و به عنوان ستون فقرات یک وب سایت عمل می کند. اِلمان هایی مانند هدینگ ها، پاراگراف ها، لیست ها و محتوای در HTML تعریف می شوند.
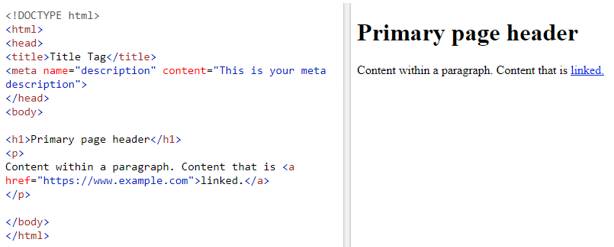
در زیر یک نمونه از صفحه ی وب را مشاهده می کنید، و کد های آن در HTML نیز نمایش داده شده است:

HTML برای سئوکار ها بسیار مهم است زیرا که می دانند در زیر هر صفحه ای که ایجاد و یا کار می کنند چه چیزی جریان دارد. در حالی CMS(سیستم مدیریت محتوا) شما ممکن است نیاز شما را از نوشتن کد HTML از بین ببرد(برای مثال انتخاب hyperlink به شما این امکان را می دهد که بدون نیاز به تایپ «a href=» در صفحه ی خود لینک ایجاد کنید)، این کاری است که باید در هر بار اصلاح صفحه انجام دهید مانند اضافه کردن محتوا، تغییر یک متن لنگر، بک لینک داخلی و غیره. گوگل این المان های HTML را کراول می کند که تصمیم بگیرد که چقدر محتوای موجود در سند شما به یک جستجوی خاص مرتبط است. به زبانی دیگر، هرچیزی که در صفحه ی HTML شما وجود دارد نقش بزرگی را در رنک دهی به صفحه ی شما در نتایج گوگل بازی می کند!
CSS یک وب سایت چگونه به نظر می رسد
CSS معادل لغات برگه سَبک آبشار(cascading style sheets) است. CSS همان چیزی است که باعث می شود سایت شما رنگ، فونت و طرح بندی خاصی را به خود بگیرد. HTML برای تعریف محتوای ایجاد شده است، نه اینکه به آن طرح و سبک بدهد، به همین دلیل CSS وارد صحنه می شود که صفحه ی وب شما را از خشکی و یک نواختی در بیاورد و به آن ظاهر زیبایی ببخشد، درCSS لازم نیست بصورت دستی برای هر صفحه سبک آن را کد نویسی کنید، که فرایند سخت و دست و پاگیری مخصوصا برای سایت های بزرگ می شود.
سال 2014 بود که گوگل شروع کرد صفحات وب را همانند یک مرورگر واقعی رندر کند، قبل از آن تنها متن های موجود در صفحه را رندر می کرد. یک سئوی کلاه سیاه وجود داشت که سعی می کرد از این ضعف قدیمی ایندکسینگ گوگل سوء استفاده کند، در این روش متن ها و لینک ها به منظور دستکاری نتایج جستجو توسط CSS مخفی می شدند. این روش باعث نقض دستورالعمل های کیفیت گوگل می شود.
اجزای CSS که به ویژه سئوکار ها باید مورد توجه قرار گیرد:
- العمل های استایل می توانند به جای صفحه های HTML در فایل های خارجی استایل(فایل های CSS) زندگی کنند، که این کار باعث می شود صفحه ی شما حجم کد سبک تری داشته باشد، سریعتر انتقال پیدا کند و در زمان کمتری لود بشود.
- مرورگر ها باید منابع صفحه ی شما مانند فایل های CSS را دانلود کنند، پس فشره سازی آن ها می تواند باعث شود سایت شما در مدت زمان کمتری بارگذاری شود و سرعت سایت یک فاکتور رنکینگ برای گوگل است.
- صفحه خود را بیشتر با محتوا سنگین کنید نه با کد، به این دلیل که اصلی ترین فاکتور ایندکس محتوا است نه کد های سنگین.
- اگر با استفاده از CSS محتوا یا لینکی را در صفحه ی خود مخفی کرده باشید بصورت دستی سایت خود را پنالتی کرده اید و سایت شما از ایندکس حذف می شود.
JavaScript: چگونه رفتار می کند
در گذشته، صفحات وب تنها با HTML ایجاد می شدند. بعد از اینکه CSS پا به میدان گذاشت محتوای صفحه وب توانست سبک و ظاهر جدیدی به خود بگیرند. بعدا JavaScript وارد صحنه شد، صفحات وب نه تنها ساختار و ظاهر مناسبی داشتند، از این پس می توانند پویا نیز باشند.
جاوا اسکریپت فرصت های بسیار زیادی را برای ایجاد صفحات غیر استاتیک درست کرد. هنگامی که یک نفر سعی دارد به یک صفحه ی وب دسترسی داشته باشد این کار با این زبان برنامه نویسی بهبود داده شده است، مرورگر کاربر کد های جاوا را در برابر HTML استاتیک که سرور آن را باز می گرداند را اجرا می کند، نتیجه کار این است که می توان بصورت زنده با صفحه ی وب تعامل داشت.
همه ی شما جاوا اسکریپت را دیده اید فقط ممکن است متوجه آن نشده باشید! چون جاوا اسکریپت تقریبا می تواند هر کاری را با یک صفحه ی وب انجام دهد. می تواند یک پاپ آپ ایجاد کند، یا در خواست هایی به منابع دیگر بفرست مانند تبلیغ هایی که می خواهید در سایت شما نمایش داده شوند.
جاوا اسکریپت می تواند باعث مشکلاتی برای سئو شود، دلیل آن هم این است که موتور های جستجو نمی توانند آن را مانند انسان ببینند. و این به دلیل نوع رندرینگ سمت سرور و سمت سرویس گیرنده است. بیشتر جاوا اسکریپت در مرورگر سرویس گیرنده اجرا می شود. در طرف دیگر، با رندرینگ سمت سرور، فایل ها به صورت کامل رندر می شوند و بعد از انجام آن را به صورت کاملا رندر شده به سمت مرورگر می فرستند.
اِلمان های حیاتی سئو مانند متن ها، لینک ها و تگ ها که در سمت سرویس گیرنده به جای ارایه با HTML، بصورت جاوا اسکریپت بارگذاری می شوند، تا زمانی که لازم باشد به رندرینگ باشد مخفی می مانند. پس به این معنی است که در ابتدا موتور های جستجو متوجه حضور کد ها و کاربرد های جاوا اسکریپت شما نمی شوند.
گوگل می گوید، تا زمانی که جلوی ربات های گوگل را از کراول کردن فایل های جاوا اسکریپت خود نگیرید، در کل آن ها می توانند همانند یک مرورگر صفحه ی شما را رندر و درک کنند، معنی این حرف این است که ربات گوگل می تواند همانند یک کاربر سایت شما را ببیند. هرچند که در موج دوم ایندکس کردن برای سمت کاربر جاوا اسکریپت، گوگل المان های جاوا اسکریپتی که در زمان اجرا قابل مشاهده هستند را از دست می دهد.
موارد دیگری نیز وجود دارد که ممکن است ربات گوگل زمان رندر کردن سایت شما آن را از دست بدهد، که این می تواند جلوی درک گوگل از محتوایی که در جاوا اسکریپت وجود دارد را بگیرد:
- شما جلوی ربات گوگل را از محتوای سایت خود گرفته اید(مثلا با robots.txt که در قسمت دوم شرح داده ایم)
- سرور شما نمی تواند همه ی در خواست محتوای کراولر ها را جواب بدهد
- جاوا اسکریپت شما برای فهم گوگل بسیار پیچیده یا منسوخ شده است
- جاوا اسکریپت تا زمانی که کراولر ها در سایت شما وجود دارند محتوا را بارگذاری نمی کنند.
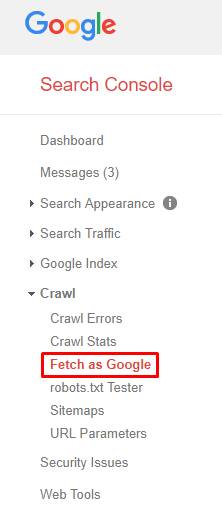
لازم به ذکر است، در حالی که جاوا اسکریپت امکانات بسیار زیادی را برای سایت شما فراهم می اورد، در صورتی که مواظب نباشید می تواند عواقب جبران ناپذیری را برای سئو شما به همراه بیاورد. خوشبختانه راهی برای چک کردن این مسئله وجود دارد و می توانید چک کنید ایا گوگل همانند بازدید کننده ها سایت شما را می بیند یا نه. برای اینکه ببینید ربات گوگل چگونه سایت شما را می بیند از ابزار «Fetch and Render» کنسول جستجوی گوگل استفاده کنید. از طریق داشبورد سمت چپ کنسول جستجوی گوگل برای سایت شما به «Crawl» سپس «Fetch as Google» بروید.

از طریق این صفحه URL، صفحه ای را که می خواهید جستجو کنید را وارد کنید(در صورتی که می خواهید صفحه اصلی شما را جستجو کند آن را خالی بگذارید) سپس بر روی «Fetch and Render» کلیک کنید. شما این امکان را دارید که نوع مرورگر را دسکتاپ یا دستگاه های قابل حمل انتخاب کنید.

در عوض گوگل بصورت پهلو به پهلو یک نمای کلی از دید ربات های خود با بازدید کننده به شما نشان می دهد، همچنین گوگل یک لیست از URL هایی را که می توانند از این صفحه به آن وارد شوند را برای شما آماده می کنند.
فهمیدن نحوه ی کار وب سایت، بزرگترین پایه گذار بحث های آینده ما می باشد، که بحث بهینه سازی های فنیای است که به گوگل کمک می کند وب سایت شما را بهتر درک کند.
۲. موتورهای جستجو چگونه سایت شما را درک می کنند
موتور های جستجو حسابی پیچیده شده اند، ولی آن ها هنوز نمی توانند همانند انسان با آن تعامل داشته باشند. بعد از بخش زیر می توانیم محتوا را بهتر به موتور های جستجو تحویل بدهیم.
با ساختن محتوا توسط شِما Schema به موتور های جستجو کمک کنید که آن را بهتر بفهمد.
تصور کنید یک کراولر موتور جستجو در حال اسکن کردن یک مقاله ی ۱۰.۰۰۰ کلمه ای در مورد «چگونه کیک بپزیم ؟» است. چگونه شما نویسنده، دستور العمل، مواد تشکیل دهنده یا مراحل مورد نیاز برای پخت کیک را مشخص می کنید؟ این کاری است که سایت نشانه گذاری (Schema.org) برای شما انجام می هد. این سایت به شما کمک می کند که طبقه بندی های خاص تری را ایجاد کنید و به موتور های جستجوکمک کنید که بهتر بفهمند چه اطلاعاتی در صفحه ی شما وجود دارد.
شِما راهی برای برچسب و نشانه گذاری محتوای شما است بطوری که موتور های جستجو درک کنند به طور دقیق چه المان هایی در صفحه ی شما وجود دارد. این کد برای داده های شما ساختاری را فراهم می کند، به این دلیل است که در بعضی قسمت ها شِما به عنوان «داده های ساخت یافته» یا «داده های ساختاری » گفته می شود. پروسه ی سازمان دهی داده ها معمولا «نشانه گذاری» نامیده می شود چون شما در حال نشانه گذاری داده های خود به وسیله ی کد های سازمان دهی هستید.
برای مشاهده ی لیست هزاران نشانه گذاری های شِمای در درسترس به سایت Schema.org یا معرفی داده های ساخت یافته ی گوگل به توسعه دهندگان مراجعه کنید تا بتوانید اطلاعات اضافی را در مورد چگونگی پیاده سازی داده های ساخت یافته بیابید. بعد از پیاده سازی داده های ساخت یافته ی خود بر روی صفحه ی وب، شما می توانید نشانه گذاری های خود را در ابزار تست داده های ساخت یافته امتحان کنید.
در ادامه ی کمک به ربات هایی مانند ربات گوگل برای درک راحت تر یک تکه محتوای خاص، نشانه گذار های شما می توانند ویژگی های خاصی را برای صفحه ی شما در SERPها به دنبال بیاورند. این ویژگی های مخصوص به عنوان اسنیپتس غنی «rich snippets» معرفی شده است، و احتمالا شما آن را در عمل دیده اید. آنها چیزی شبیه زیر هستند:
- چرخنده ی برترین داستان ها(Top Stories)
- ستاره های بررسی
- جعبه ی جستجوی لینک سایت ها
- دستور پخت
به یاد داشته باشید استفاده از داده ی ساخت یافته ممکن است که از اسنیپتس غنی برای نمایش اطلاعات استفاده کند ولی هیچ ضمانتی برای آن وجود ندارد. انواع دیگر اسنیپتس غنی در آینده با استفاده بیشتر از نشانه گذاری های شِما ممکن است برای شما اضافه شود.
چند توصیه ی آخر برای موفقیت شِما:
- شما می توانید از چندین نشانه گذاری شِما در صفحه ی خود استفاده کنید. هر چند اگر شما المانی مانند یک محصول را نشانه گذاری کنید در صورتی که محصولات دیگری در سایت شما وجود داشته باشد باید آن محصولات را نیز نشانه گذاری کنید.
- محتوایی که برای کاربران قابل رویت نیست و دستور العمل های کیفیت گوگل را دنبال نمی کند را نشانه گذاری نکنید. برای مثال، اگر شما به صفحه ی خود نشانه گذاری ساخت یافته بررسی را اضافه می کنید، مطمئن شوید این بررسی ها برای کاربران قابل نمایش است.
- اگر شما صفحه ی تکراری در سایت خود دارید، گوگل از شما می خواهد هر صفحه تکراری را با نشانه گذاری ساخت یافته خود علامت بزند، نه صرفا نسخه ی اصلی آن.
- محتوای اصلی و به روزرسانی (در صورت وجود) را در صفحات داده ساختاری خود را ارائه دهید.
- نشانه گذاری ساختاری باید نمایانگر دقیق صفحه شما باشد.
- سعی کنید از خاص ترین نوع نشانه گذاری طرح برای محتوای خود استفاده کنید.
- بررسی های نشان داده شده نباید توسط کسب و کار نوشته شوند. آن ها باید بررسی های واقعی از مشتریان واقعی بدون پرداخت پول صورت گرفته باشد.
نظرات خود را در مورد استاندارد سازی به موتور های جستجو بگوید
زمانی که گوگل محتوای مشابه را در صفحه های متفاوت بررسی می کند، نمی تواند تصمیم بگیرد که کدام یک را در نتایج جستجو ایندکس کند. به این دلیل است که تگ ها ایجاد شده اند: که به موتور های جستجو کمک کنند محتوای مورد نظر شما را ایندکس کنند نه همه ی نمونه های تکراری آن را.
تگ rel="canonical" به شما اجازه می دهد که به موتور های جستجو بگویید که نسخه ی محتوای اصلی در کجا قرارگرفته است. شما دقیقا می گویید، موتور جستجو این محتوا را ایندکس نکند چون منبع اصلی آن فلان صفحه است. بنابراین، اگر می خواهید یک تکه محتوا را دوباره منتشر کنید که دقیقا یا تقریبا مشابه محتوای قبلی در سایت شما است نباید این ریسک ایجاد محتوای تکراری را بپذیرید پس از تگ canonical استفاده کنید.
استاندارد سازی مناسب این اطمینان را به شما می دهد که هر محتوا در سایت شما یک URL منحصر به فرد خواهد داشت. برای جلو گیری از ایندکس شدن نسخه های متفاوتی از یک صفحه گوگل توصیه می کند که در هر صفحه از سایت شما یک تگ canonical وجود داشته باشد. بدون تگ canonical شما نمی توانید به گوگل بگوید که کدام نسخه از سایت را شما ترجیح می دهید و امکان دارد آدرس http://www.example.com با آدرس http://example.com هر کدام بصورت جداگانه ایندکس بشوند.
جلو گیری از محتوای تکراری، یک توریسم اینترنتی است و دلیل خوبی برای آن وجود دارد! گوگل می خواهد به سایت های منحصر به فرد و محتوای با ارزش امتیاز بدهد نه محتوا هایی که از سایت های دیگر گرفته شده اند و بین چندین صفحه تکرار شده اند. موتور های جستجو می خواهند بهترین تجربه ی جستجو را برای کاربران خود به ارمغان بیاورند، و به این به ندرت پیش می اید نسخه های متفاوت از یک محتوای مشابه را نشان دهد، و به جای آن فقط نسخه ی اشاره شده را نشان می دهد، در صورتی که تگ canonical وجود نداشته باشد، هر نسخه که بنظر آن ها اصلی باشد آن را انتخاب می کنند.
نکته مهم: تفاوت بین فیلتر محتوا و پنالتی محتوا
چیزی به نام پنالتی محتوای تکراری وجود ندارد هرچند، هر زمان که ممکن بود باید با تگ rel="canonical" از بروز ممشکلات ایندکسینگ محتوای تکراری جلوگیری کنید. وقتی صفحه ی تکراری وجود داشته باشد، گوگل محتوای کانونی را انتخاب می کنند سپس بقیه محتوا را فیلتر می کند. و این به معنی پنالتی کردن شما نیست. فقط به این معنی است که گوگل می خواهی یک نسخه از محتوای شما را نمایش بدهد.
به دلیل استفاده از فیلتر و دسته بندی ممکن است یک سایت با چندین صفحه ی تکراری مواجه بشود. برای مثال، در یک سایت فروشگاهی ممکن است یک ویژگی به نام ناوبری وجهی داشته باشید که به بازدید کنندگان این امکان را می دهد جستجوی خود را ابزار هایی مانند «مرتب سازی بر اساس» محدود کنند تا اینکه به نتایج دلخواه خود می رسند. این کار ممکن است باعث ایجاد URLای مانند example.com/mens-shirts?sort=price_ascending بشود. فکر کنید اضافه کرده فیلتر های بیشتر به دسته بندی مانند رنگ، سایز، جنس، برند و غیره چه صفحاتی را برای محصولات شما ایجاد می کند!
۳. کاربران چگونه با وب سایت ها تعامل می کنند
در قسمت ۱ گفتیم SEO مخفف search engine optimization به معنی بهینه سازی برای موتور جستجو است، سئو بیشتر برای مردم مهم است تا برای موتور جستجو. موتور های جستجو ایجاد شده اند که به مردم خدمت کنند. این هدف این مسئله را توضیح می دهد که چرا موتور های جستجوی مانند گوگل به سایت هایی که بهترین تجربه ی کاربری را برای جستجو کنندگان فراهم می کند امتیاز می دهند، به همین دلیل بعضی سایت با توجه به داشتن پروفایل های قدرتمند بک لینک گیری عملکرد خوبی را در نتایج از خود نشان نمی دهند.
وقتی ما بفهمیم که چه چیزی تجربه مرورگری وب را بهینه سازی می کند، می توانی از این تجربه برای ایجاد حداکثر کارایی جستجو استفاده کنیم.
اطمینان برای ایجاد یک تجربهی کاربری مثبت برای دستگاههای قابل حمل
امروزه بیش از نیمی از کل ترافیک وب از موبایل به دست می آید، پس بهتر است سایت شما برای بازیدید کنندگان موبایل نیز آماده باش. در آوریل سال 2015، گوگل یک آپدیت الگوریتمی آرائه کرد که سایت هایی از صفحه نمایش دستگاه های قابل حمل پشتیبانی می کنند بر سایت هایی که این قابلیت را ندارند ارجحیت داده می شوند. پس چگونه می توانید اطمینان داشته باشید که وب سایت شما از دستگاه های قابل حمل آماده است یا نه؟
طراحی ریسپانسیو
وب سایت های ریسپانسیو یا واکنشگرا به این منظور طراحی می شوند که هر مراجعه کننده ای با هر دیوایسی بتواند به همه ی محتوای شما دسترسی داشته باشد. شما می توانید با CSS سایت خود را برای انواع سایز ریسپانسیو کنید. این کار برای سایت شما بسیار مفید است چون به کاربران کمک می کند بدون هیچ درد سری مانند زوم کرد یا کلیک بر روی لینک ها با سایت شما تعامل داشته باشند. اگر شما می خواهید بدانید سایت شما ریسپانسیو است از ابزار تست ریسپانسیو گوگل استفاده کنید.
AMP
AMP مخفف Accelerated Mobile Pages به معنی صفحات موبایل سرعت داده شده است و کاربرد آن تحویل دادن محتوا به بازدید کنندگان دستگاه های موبایل به سرعت بسیار زیاد نسبت به سایت های غیر AMP است. AMP قادر است که سایت ها را با سرعت بسیار بالا بارگذاری کند چون داده های آن بصورت کش شده بر روی سرور ها موجود است(منظور از سرور، سرور های اصلی سایت نیست) و از نسخه مخصوصی از HTML و جاوا اسکریپت AMP استفاده می کند.
Mobile-first indexing
در سال ۲۰۱۸، گوگل شروع به تعویض وب سایت ها به mobile-first indexing کرد. این تغییر موجب سردرگمی میان mobile-friendliness و mobile-first شد. حال سوال پیش می اید که mobile-first چیست؟
در گذشته گوگل برای ایندکس کردن به کراولر ها را به نسخه ی دسکتاپ شما می فرستاد و در صورتی که سایت شما ریسپانسیو بود و از دستگاه های موبایل پشتیبانی می کرد امتیازاتی را برای سایت شما در نظر می گیرد ولی اکنون کاربران دستگاه های موبایل به ۵۵٪ رسیده است یعنی کاربران موبایل بر کاربران دسکتاپ ارجحیت دارند. گوگل تصمیم گرفته که از سال ۲۰۱۸ به بعد کراولر های خودش را برای نسخه ی موبایل سایت شما بفرستد. پس محتوای شما به جای نسخه ی دستکتاپ، بر اساس داده های نسخه ی موبایل شما ایندکس می شود.
این کار برخی نگرانی ها را برای برخی سایت ها به همراه اورده است که بین نسخه ی دسکتاپ و موبایل آن تعادل برقرار نیست، منظور از تعادل، نمایش اطلاعات متفاوت مانند محتوا، ناوبری، لینک و غیره در نسخه های دسکتاپ و موبایل است. وقتی گوگل یک کراولر موبایل به صفحه شما می فرستد در صورتی که با لینک های متفاوتی رو به رو بشود ارزش آن لینک ها را به صفحات پیگر می فرستد.
تقسیم کردن محتوا برای درک بهتر
وقتی سایت های شما صفحات بسیار طولانی دارند، یک امکان وجود دارد که شما می توانید آن ها را به چندین قسمت یا صفحه تقسیم کنید. اینکار pagination یا صفحه بندی نام دارد، علات این نام گذاری شباهت آن به صفحه های کتاب است. به منظور اجتناب از سردرگمی و واگذاری حجم بسیار زیاد محتوا، شما می توانید صفحه های خود را به چند قسمت یا بخش تقسیم کنید. این کار برای بازدید کنندگان مخصوصا در سایت های فروشگاهی که تعداد بسیار زیادی محصول وجود دارد بسیار عالی می باشد چون می تواند بهتر محصولات شما را مرور کند یا با تقسیم محصولات با استفاده از دسته بندی مرور بین محصولات بسیار ساده می شود. برای اینکه گوگل بفهمد شما از این قابلیت در سایت خود استفاده کرده اید از تگ rel="next" برای صفحه ی بعد و تگ rel="prev." برای صفحه ی قبل استفاده کنید.
در اسناد رسمی گوگل نکاتی در مورد صفحه بندی توضیح داده شده است که خلاصه آن بصورت زیر است:
- صفحه اول در یک دنباله فقط باید نشانه گذاری rel = "next" باشد
- آخرین صفحه در دنباله فقط باید نشانه گذاری rel = "prev" باشد
- صفحاتی که قبل و بعد دارند باید هر دو نشانه گذاری rel = "next" و rel = "prev" داشته باشند
- از آنجاییکه هر صفحه در دنباله منحصر به فرد است، آنها را به صفحه اول canonical نکنید. اگر صفحه ای برای نمایش همه دارید، فقط از یک تگ canonical برای اشاره به صفحه «نمایش همه» در محتوای خود استفاده کنید.
- هنگامی که Google دنباله صفحه بندی را می بیند، به طور معمول خواص پیوند صفحات را تقویت می کند و جستجوگران را به صفحه اول ارسال می کند.
نکته مهم: "next / prev" باید متن لنگر را داشته باشد و در پیوند <a> به هم متصل شوند. این به Google کمک می کند تا مطمئن شود که کاربران rel = "next / prev" را انتخاب می کنند.
بهبود سرعت صفحه برای کاهش نا امیدی بازدید کنندگان
گوگل می خواهد محتوایی را در اختیار بازدید کنندگان قرار دهد که به سرعت برق بارگذاری می شوند. ما انتظار داریم نتایجی که بر روی آن کلیک می کنیم به سرعت باز شوند، اگر این نیاز ما بر اورده نشود ما سریعا SERPها باز می گردیم که یک صفحه ی سریعتر پیدا کنیم. به همین دلیل است که سرعت صفحه یک جنبه حیاتی از SEO در سایت است. ما می توانیم سرعت صفحه ی خودمان را با استفاده از ابزار هایی که در زیر معرفی کردیم بهبود ببخشید:
- ابزار بررسی سرعت صفحه گوگل و مستندات بهترین عملکرد
- جیتی متریکس
- تستر سرعت و عملکرد وب سایت موبایل گوگل
- گوگل Lighthouse
تصاویر یکی از مجرمان اصلی صفحات آهسته هستند!
همان طور که در قسمت ۴ گفتیم یکی از اصلی ترین دلایل سرعت بار گذاری پایین صفحات، تصاویر هستند. علاوه بر فشرده سازی تصویر، بهینه سازی متن alt تصویر، انتخاب فرمت مناسب تصویر و ارسال نقشه های سایت تصاویر، راه های فنی دیگری نیز وجود دارد که سرعت نمایش تصاویر به کاربران را افزایش می دهد. برخی از روش های اولیه برای بهبود تصویر، به شرح زیر است:
SRCSET: چگونه بهترین تصویر را برای هر دستگاه ارائه دهیم
ویژگی SRCSET اجازه می دهد تا چندین نسخه از تصویر خود را داشته باشید و سپس مشخص کنید کدام نسخه باید در موقعیت های مختلف مورد استفاده قرار گیرد. این تکه کد به تگ <img> (که تصویر شما در HTML قرار دارد) اضافه می شود تا تصاویر منحصر به فرد برای دستگاه های دارای اندازه خاصی ارائه شود.
به جز تصاویر، این همان مفهوم طراحی ریسپانسیو است که قبلا به آن پرداخته ایم.
نه تنها سرعت بارگذاری تصاویر شما را افزایش می دهد بلکه، یک راه منحصر به فرد برای بهبود تجربه کاربری در صفحه شما با ارائه تصاویر متفاوت و مطلوب، به انواع دستگاه های مختلف است.
نکته ی مهم: بیش از سه نسخه اندازه تصویر وجود دارد!
این یک تصور رایج و غلطی است که شما فقط نیاز به نسخه ی دسکتاپ، تبلت و نسخه موبایل از تصویر خود دارید. انواع مختلفی از اندازه و رزولوشن صفحه نمایش وجود دارد. درباره SRCSET بیشتر بدانید.
به کاربران بگوید بارگذاری تصویر در حال انجام است
بارگذاری کند زمانی اتفاق می افتد که شما به یک صفحه ی وب بروید و به جای یک فضای خالی سفیدی که باید در جای آن عکس نمایش داده شود یک نسخه ی تار شده از عکس با متن در حال بارگذاری به شما نمایش داده می شود. بعد از چند ثانیه تصویر بصورت کامل و واضح بارگذاری می شود. پلتفرم محبوب وبلاگنویسی Medium این کار را بسیار خوب انجام میدهد.
در lazy load نسخه با وضوح پایین در ابتدا بارگیری می شود، و سپس نسخه کامل با رزولوشن بالا. همچنین این ویژگی برای بهینه سازی مسیر رندر بحرانی شما کمک می کند! بنابراین در حالی که تمام منابع دیگر صفحه شما در حال دانلود هستند، شما یک تصویر تیزر با وضوح پایین را نشان می دهید که کاربران بفهمند که اتفاقاتی می افتد یا محتوایی در حال بارگیری است. برای اطلاع از اینکه تصاویر lazy load شما چکونه باید باشند، دستور العمل گوگل در بارهی lazy load را بررسی کنید.
افزایش سرعت با فشرده سازی و بسته بندی کردن فایلها
ممیزی سرعت صفحه معمولا به عنوان «خرد کردن منابع» توصیه می شود، اما معنی اصلی آن چیست؟ متراکم کردن و کمینه سازی کد های یک فایل با شکستن فضا ها، خط ها و همچنین مخفف سازی کد متغییر ها در هر جایی که ممکن است گفته می شود.
«بسته بندی کردن» یکی دیگر از اصطلاحات رایجی است که شما می شنوید و اشاره به بهبود سرعت صفحه دارد. فرایند بسته بندی، ترکیب کردن یکسری از زبان های برنامه نویسی مشابه به هم در یک فایل است. برای مثال، یک سری از فایل های جاوا اسکریپت می توانند با هم دیگر در داخل یک فایل بزرگتر قرار گیرند که حجم فایل های جاوا اسکریپت برای یک مرورگر کاهش یابد.
با فشرده سازی و بسته بندی کردن فایلهای که لازم است صفحه ی شما را ایجاد کنند، می توانید سرعت صفحه ی خود را افزایش بدهید و تعداد در خواست های فایل HTTP خود را کاهش دهید.
بهبود تجربه برای مخاطبان بین المللی
وبسایت هایی که هدف آن ها جذب مخاطب از چندین کشور است باید خودشان را با سئوی بین الملل اشنا کنند و بتوانند به اکثر تجارب مربوطه خدمت رسانی کنند. بدون این بهینه سازی ها، ممکن است که بازدید کنندگان بین المللی در پیدا کردن محتوای مخصوص به خود در سایت شما با مشکل مواجه بشوند.
دو راه اصلی برای ایجاد یک وب سایت بین المللی وجود دارد:
- زبان
سایت هایی که کاربرانی با چند زبان مختلف دارد، به عنوان سایت چند زبانه (multilingual websites) در نظر گرفته می شوند. این سایت ها باید تگی را به نام تگ hreflang به سایت خودشان اضافه کنند که به گوگل نشان دهد این صفحه کپی یک صفحه دیگر است و تنها زبان آن ها تفاوت دارد.
- کشور
سایت هایی که مخاطبان را در چندین کشور هدف قرار می دهند وب سایت های چند منطقه ای(multi-regional) نامیده می شود و باید یک ساختار URL را انتخاب کنید که راحت تر دامنه و صفحات خود را به کشورهای خاص هدایت کند. این کار می تواند شامل استفاده از دامنه ی سطح بالای کد کشور (ccTLD) باشد، مانند ".ca" برای کانادا، یا یک دامنه سطح بالای عمومی (gTLD) با یک زیر پوشه مخصوص کشور، برای مثال "example.com/ca" برای کشور کانادا می باشد.
حال شما تحقیق کرده اید، متن نوشته اید، و وب سایت خود را برای موتورهای جستجو و تجربه کاربر بهتر بهینه سازی کرده اید. قطعه بعدی از پازل SEO قطعه ی بزرگی است: ایجاد قدرتی برای سایت، به نحوی که محتوای شما بتواند رنک های بالا را در نتایج به دست بیاورد.
شرکت سئوکار ارائه کننده خدمات دیجیتال مارکتینگ و مشاوره سئو برای کسب و کارهای های مختلف است.
این محتوا تبلیغاتی است